Ecommerce Website
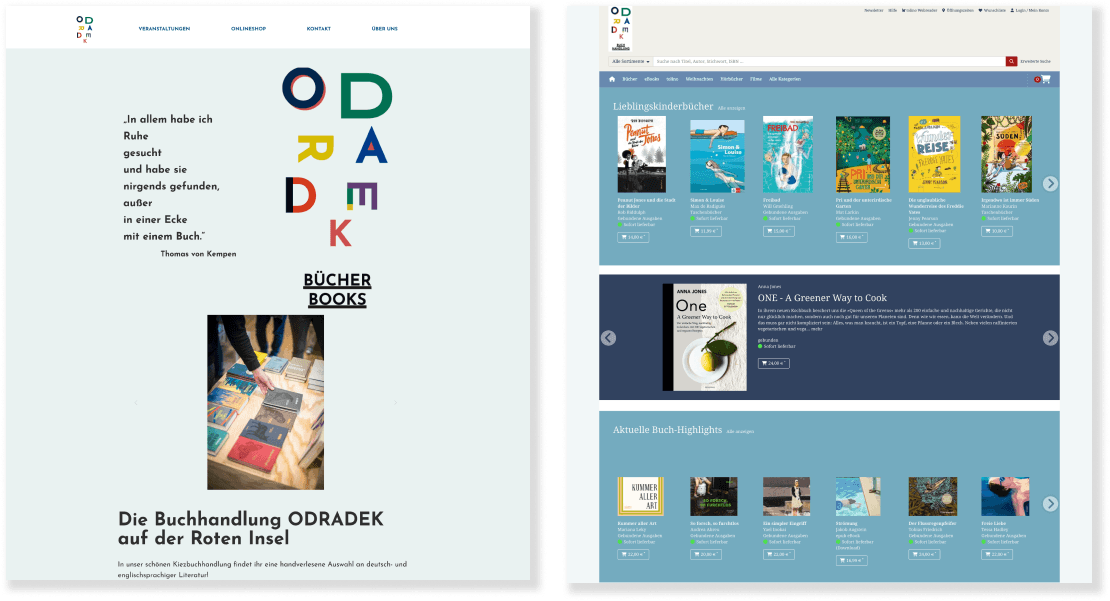
The stakeholder is an independent bookstore in Berlin with a minimalistic website that lacks the human touch present in the physical store. Important values include social awareness, diverse book selection, and personalized recommendations.
Emphasize
The stakeholder is an independent bookstore in Berlin with a minimalistic website that lacks the human touch present in the physical store. Important values include social awareness, diverse book selection, and personalized recommendations.
Within the interview, we learned many important insights that were not visible on the website. The store is mostly visited by women and has a lot of foot traffic from people living in the neighborhood. It is important to them to be up to date on the social issues happening in the world and have special suggestion tables at their store with books that educate people on the political and social situations happening at the moment.A focus they have is the personal recommendations the staff members give to their customers. They strive to be current, open, and diverse while maintaining quality of content and not positioning themselves in an opinion.
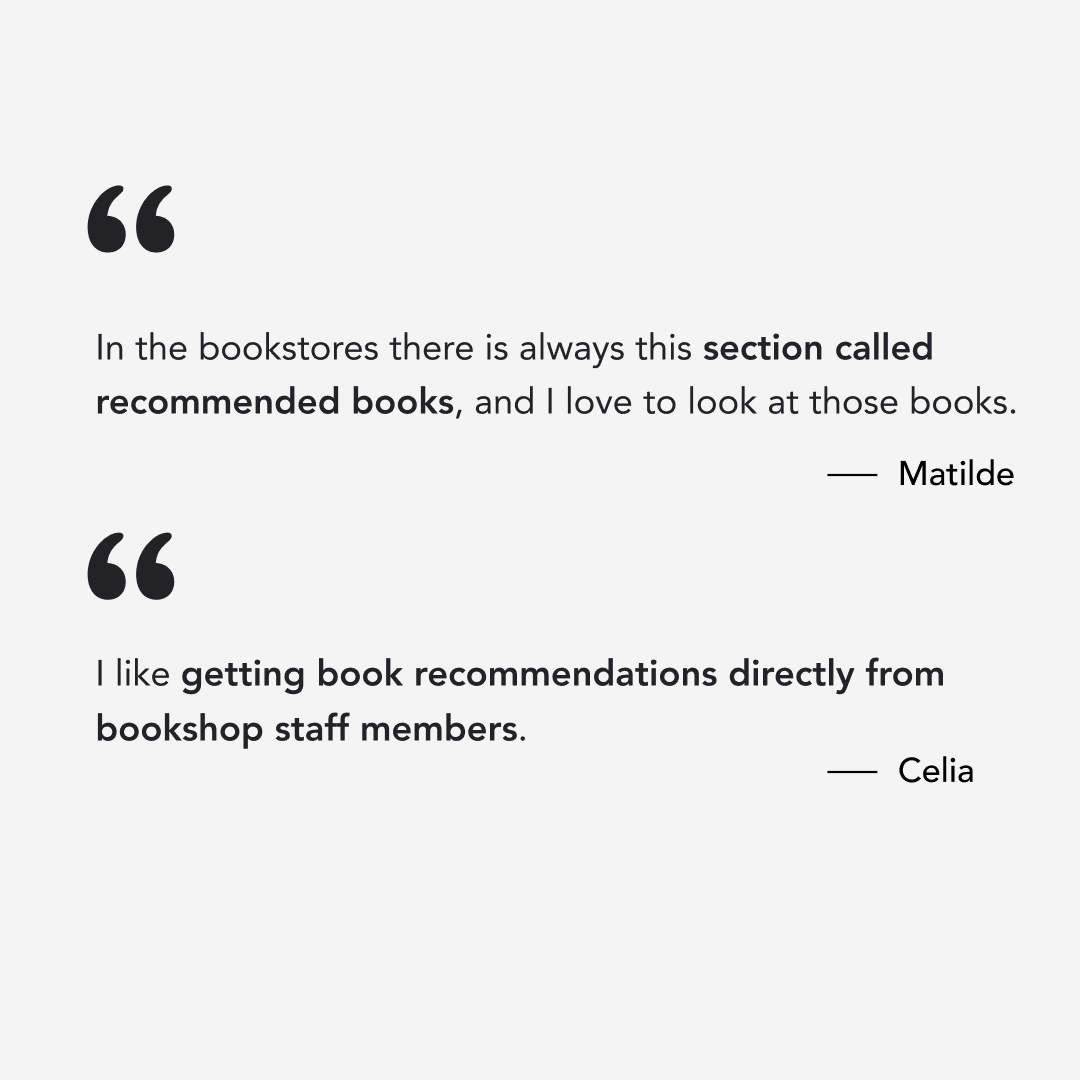
With the insight gathered we held five interviews as well as collected 23 answers to an online survey. The qualitative data showed us that the users prefer to go to the physical store since the website does not have the same human touch they get from interacting with the staff members. The advice and recommendations they get that are specific to their personal needs are lacking on the website.
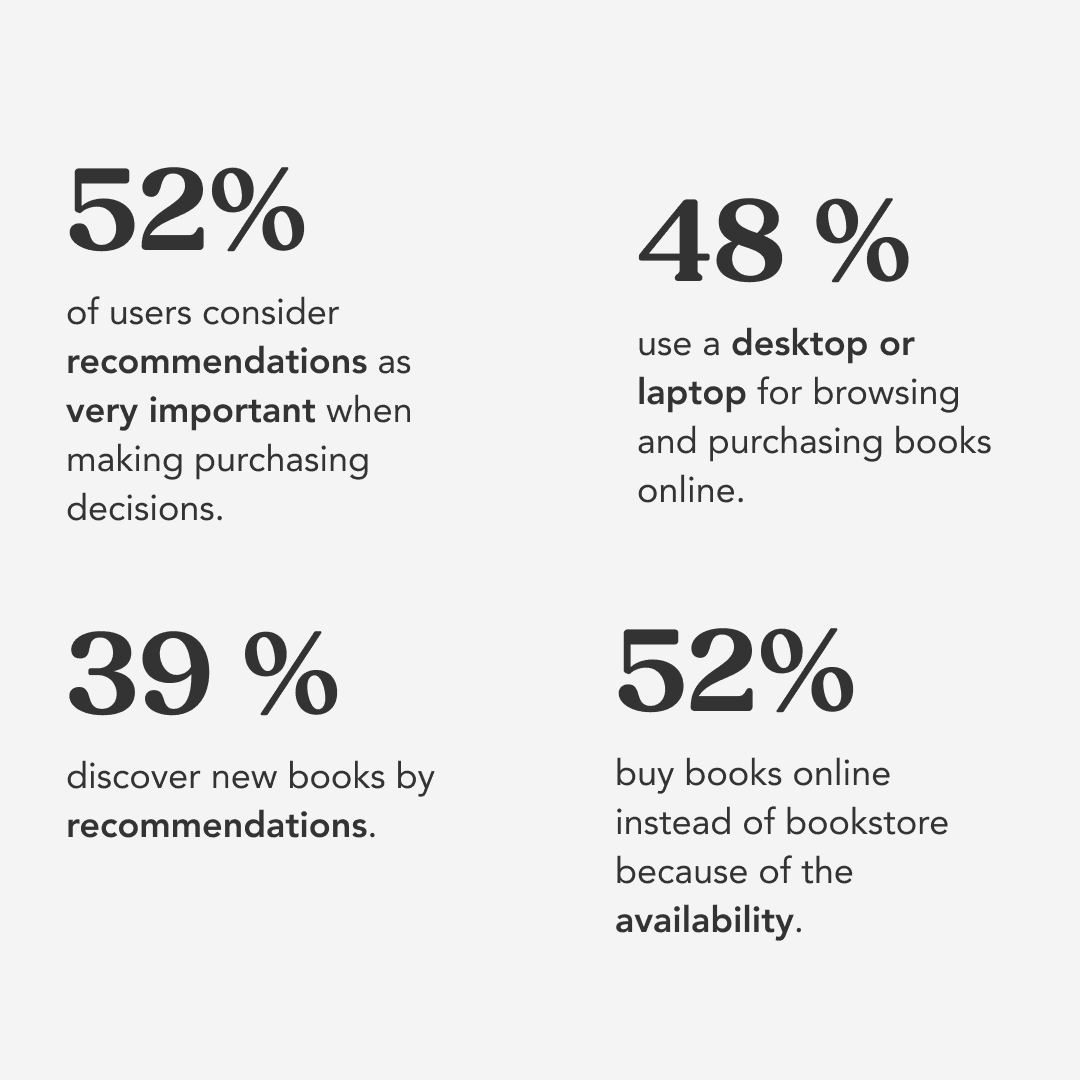
From the quantitative data, we learned that the most used way people discover new books or authors is through recommendations. This being a recommendation from friends or family as well as articles or social media. Furthermore, the data showed that most people choose online stores because they have more languages available and the possibility to receive their book within a few days.
Ideation
The next step was to create the persona and their user journey to better define how the problem exists in the users’ day to day. For this, we created Emma, a social worker from Berlin that has an interest in supporting local independent bookstores and enjoys the personal recommendations that the workers there can give her. She misses that human interaction on the website while online shopping for books. Having the persona we defined the user journey.
For this case the user journey focusses on the process of looking up a book about a specific topic on the online shop. It highlights Emmas struggles to get a good book recommendation while only searching for the topic and getting overwhelmed with the selection of books as she doesn’t know much about that topic. It showcases the importance of our solution to make the browsing process more personalizes to the user.
The conclusion we reached, as formulated in our problem statement ,is this:
Socially-conscious book enthusiasts need to find a way to get quality personalized recommendations because they are frustrated by the lack of human connection on bookshop websites.
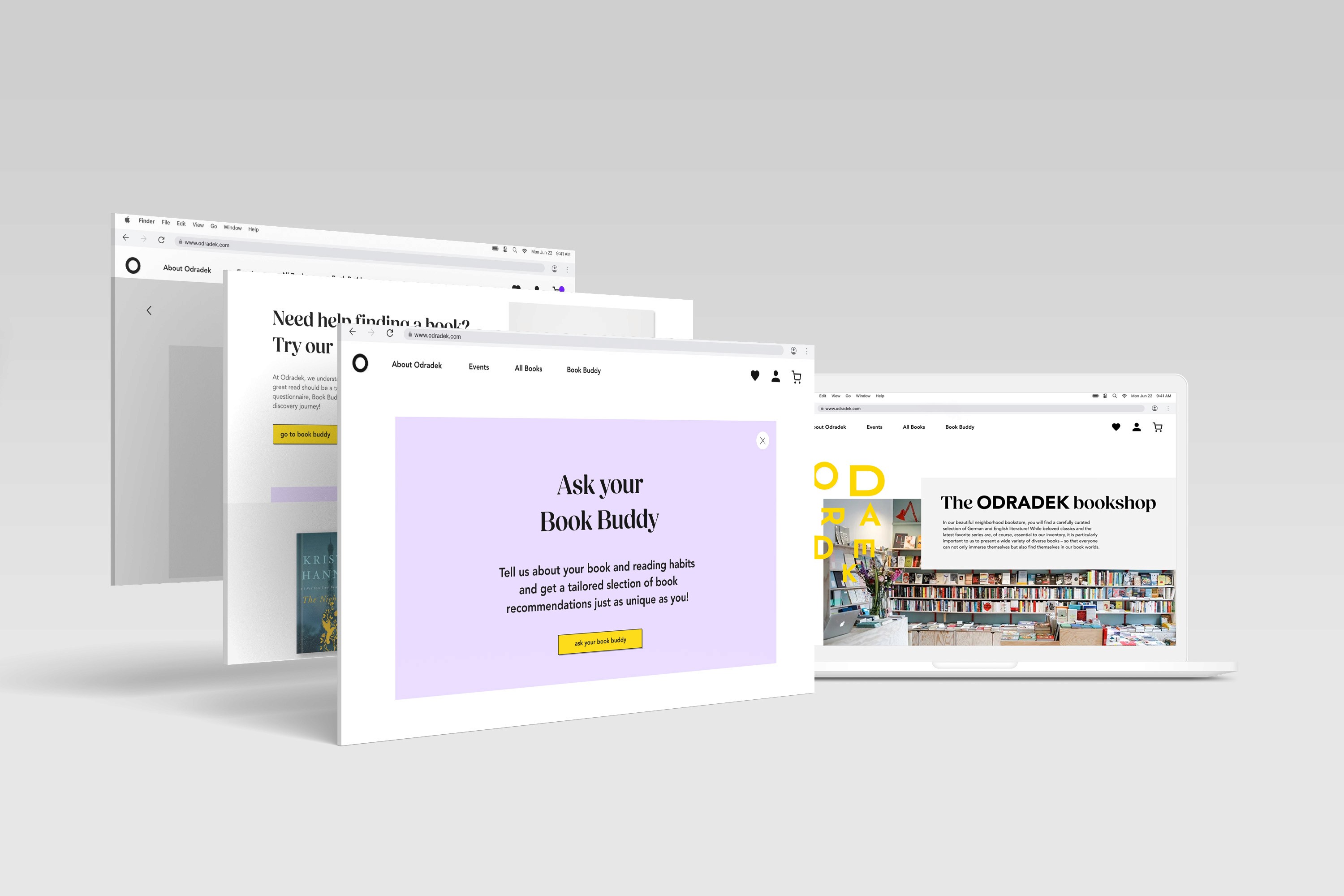
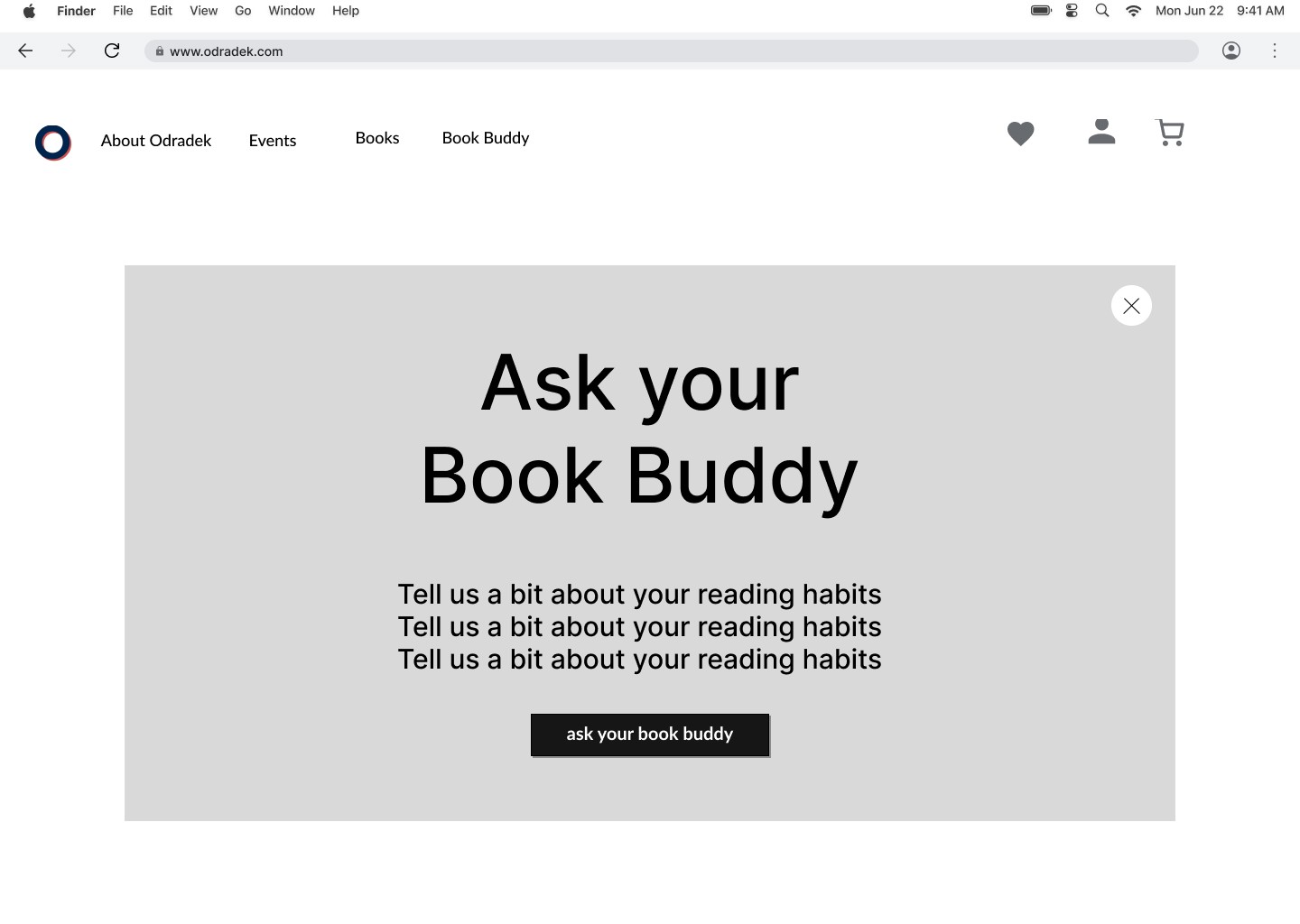
Within the Ideation process we aimed to solve that for the user. The solution is a questionnaire that asks a number of questions as to find out what the reader is interested in and then presents a suggestion of three books tailored to the user’s interests and preferences. This would in way mimic the interaction a person has with the book staff at the physical book store and in a way be a more human interaction. This questionnaire is called the book buddy.
With this in mind the sitemap and user flow where created. Here the main emphasis was to add our book buddy as prominent as possible as to facilitate the use of it.
Within the Ideation process we aimed to solve that for the user. The solution is a questionnaire that asks a number of questions as to find out what the reader is interested in and then presents a suggestion of three books tailored to the user’s interests and preferences. This would in way mimic the interaction a person has with the book staff at the physical book store and in a way be a more human interaction. This questionnaire is called the book buddy.
With this in mind the sitemap and user flow where created. Here the main emphasis was to add our book buddy as prominent as possible as to facilitate the use of it.
Prototype
Based on the user journey and the defined problem statement, we started working on our low-fi prototype. This allowed us to iterate quickly and make necessary design changes based on user feedback. We conducted usability testing with members of our target audience to gather insights and identify areas for improvement. Through this testing, we were able to refine our prototype and address any usability issue
After iterating on the low-fi prototype, we moved on to creating the mid-fi prototype. This involved refining the design and adding more interactive elements to simulate the user experience more realistically. We conducted additional usability testing using this mid-fi prototype to gather further feedback and ensure that our design decisions were meeting the users’ needs.
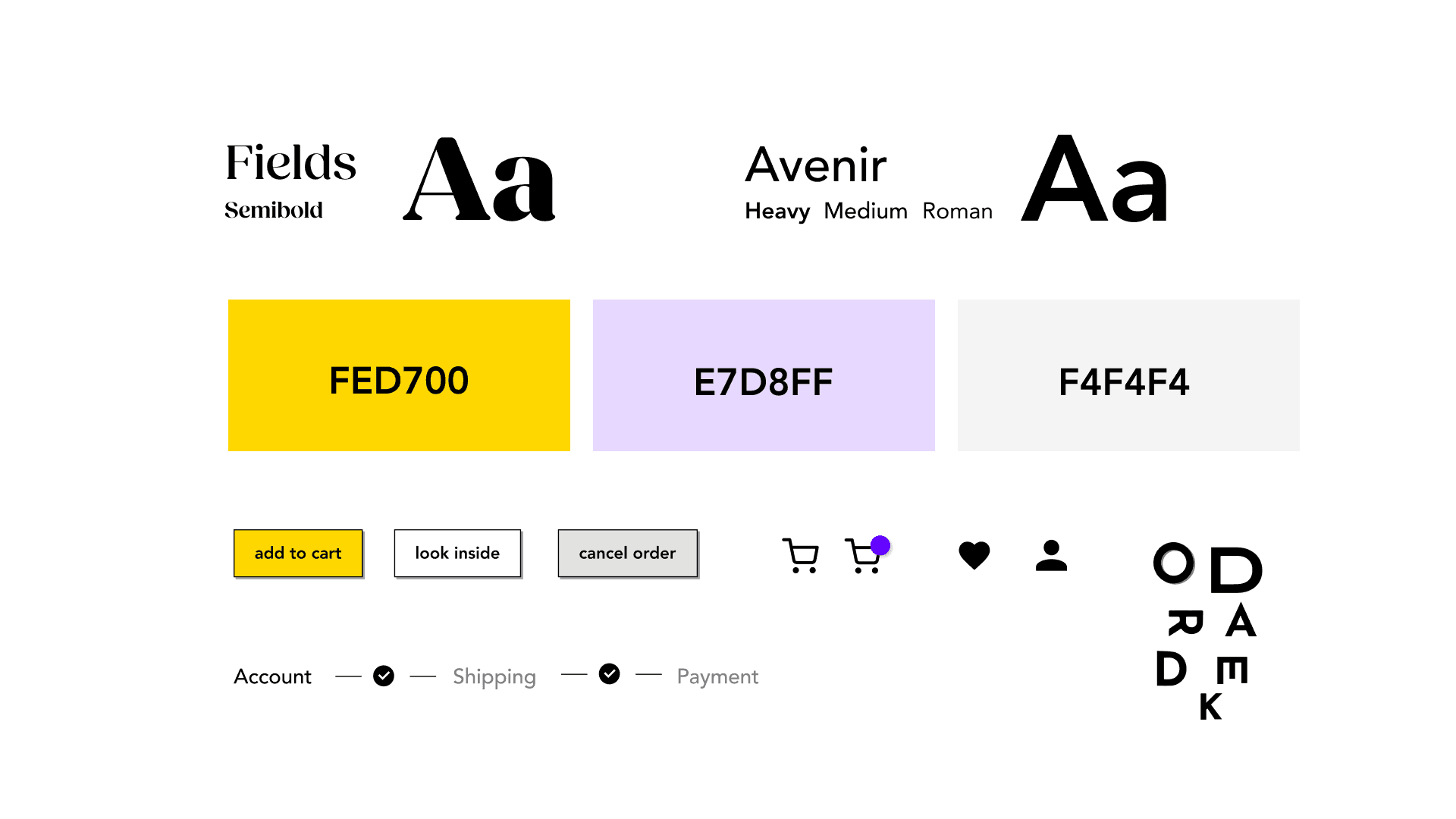
Design decisions
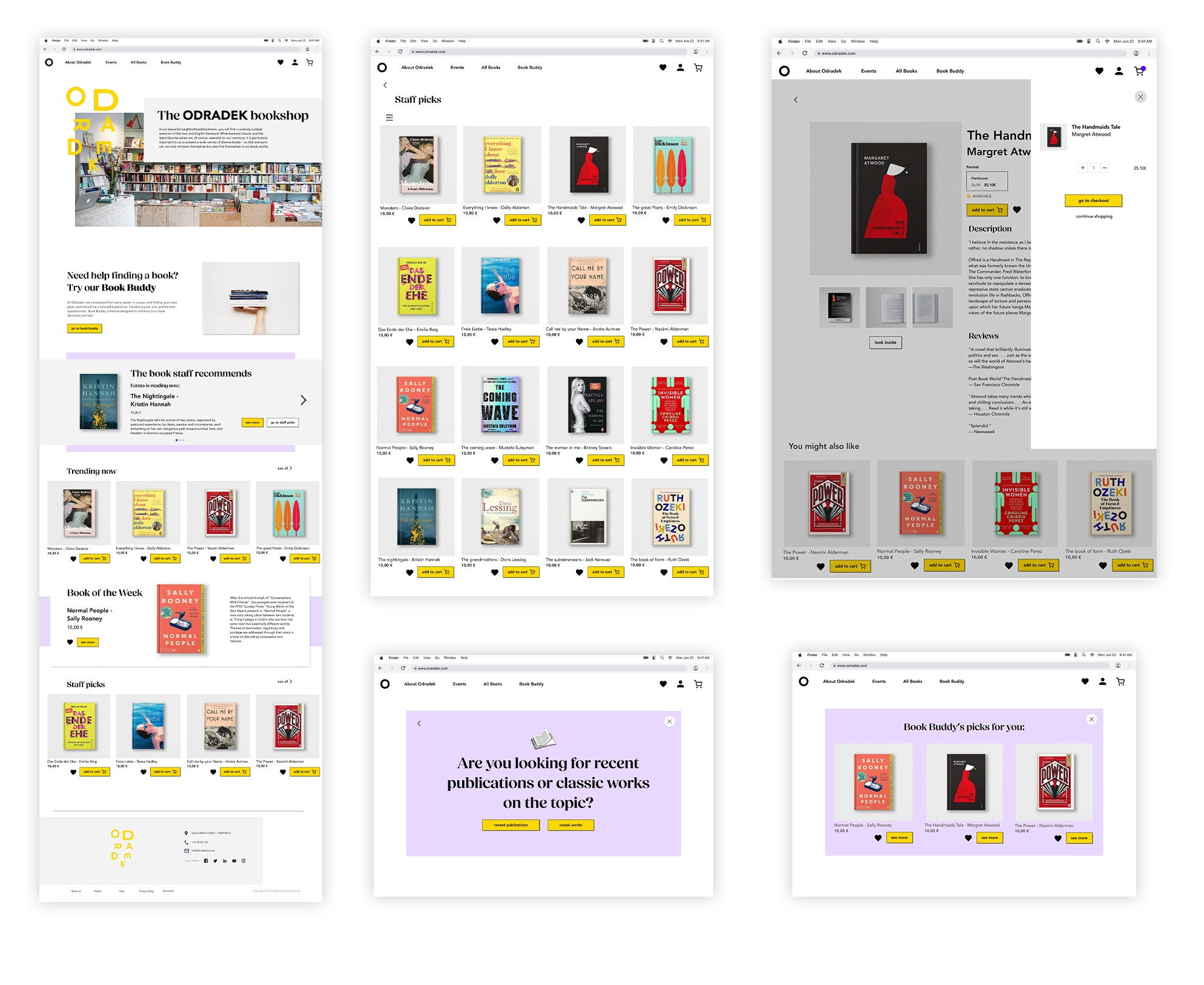
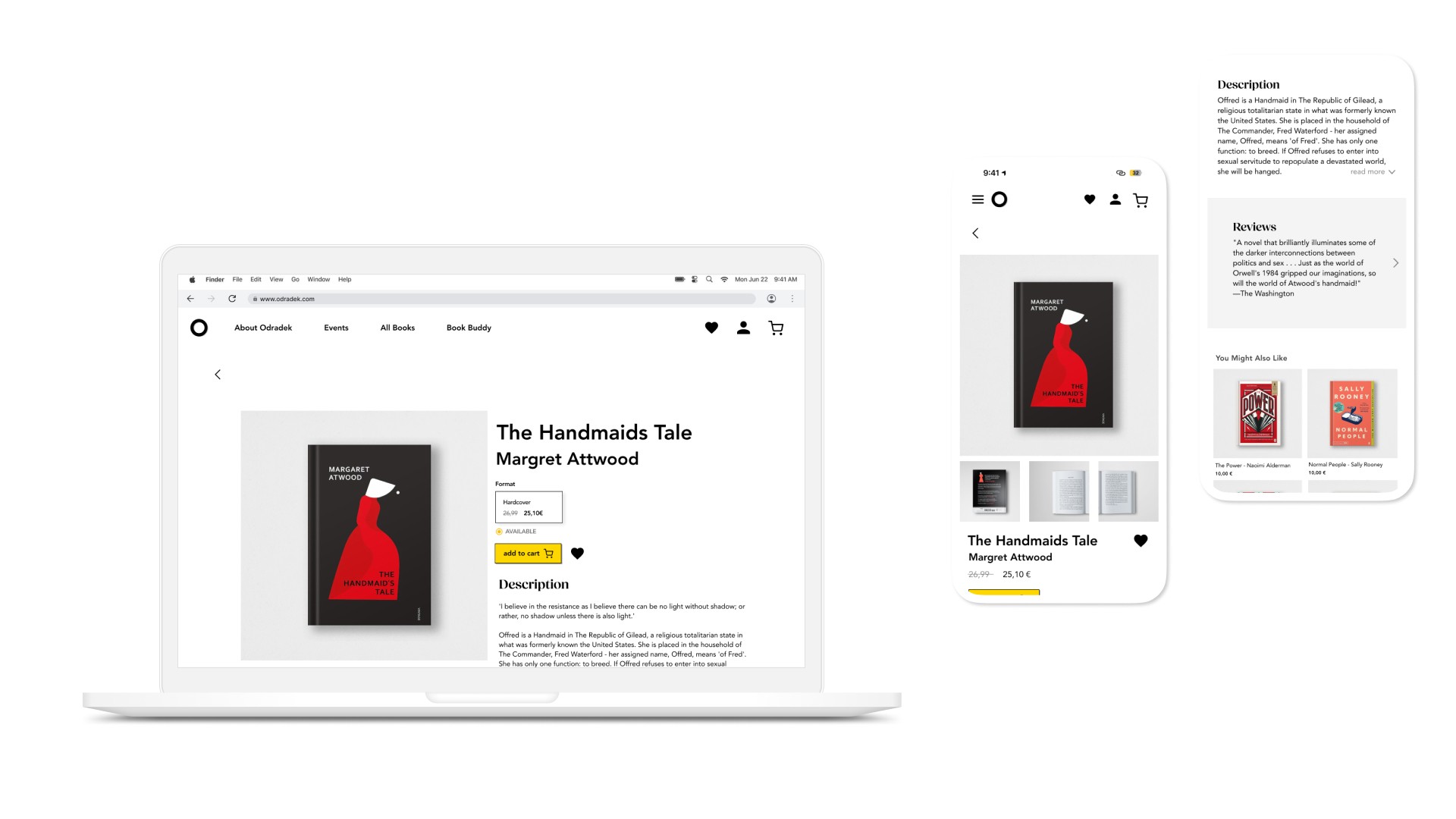
Finally, we proceeded to the high-fi prototype stage where we focused on creating a visually appealing and functional design. We implemented the feedback gathered from previous testing phases and refined the user interface to provide a seamless and engaging book shopping experience. This included incorporating features such as personalized book recommendations, easy navigation, and a streamlined checkout process.
With the high-fi prototype completed, we conducted a final round of usability testing to validate our design choices and ensure that the website effectively addressed the users’ needs and pain points.Throughout the entire design process, we emphasized the importance of user-centered design principles. We continuously sought feedback from users, and testing participants to inform our design decisions and make improvements based on their insights.
Takeaways
Providing personalized job recommendations based on user preferences and search history can enhance the user experience and improve job matching accuracy. Integrating with multiple employer databases and regularly updating job listings can ensure that job seekers have access to the most accurate and up-to-date information. Ensuring the security of job applications and protecting the privacy of job seekers is critical to maintaining trust and user engagement.
In the next steps we would complete the development of essential pages such as Account, Book sites, and any other missing pages to ensure a seamless user experience as well as expand the available payment options to cater to a wider range of customer preferences, such as PayPal, Apple Pay, or Google Pay. Furthermore we would implement another feature called the “Book Randomizer” concept, which allows users to enter their book preferences and receive recommendations. Finally we would conduct further usability testing and iterate on the Book Buddy feature to make sure it offers a smooth and intuitive experience for users seeking personalized book recommendations.